Ubuntu disappoints, and software tweaks are what makes Macs usable
Submitted by Ambrose on Mon, 2016-03-14 12:36
Submitted by Ambrose on Mon, 2016-03-14 12:36
Submitted by Ambrose on Sat, 2016-02-20 04:01
Submitted by Ambrose on Sat, 2016-02-20 03:56
Submitted by Ambrose on Sat, 2016-02-20 01:15
Submitted by Ambrose on Mon, 2016-01-11 14:33
Not my article, but I’m still deeply disturbed because librarians and open-source advocates share the same ideals (and I was an OLA member at one point). The whole dubious deal is chronicled on Stewart Varner’s blog.
I have had the experience of having my writing rephrased so that it didn’t read like my own, and having all communication cease right after I turned in an article. I thought that was bad; what the American Library Association has done is infinitely worse.
Submitted by Ambrose on Fri, 2015-12-25 03:48
I have been having trouble getting Mercurial running on my Mac. Basically, I have been getting this error message:
ImportError: dlopen(/usr/local/lib/python2.7/site-packages/mercurial/osutil.so, 2): no suitable image found. Did find: /usr/local/lib/python2.7/site-packages/mercurial/osutil.so: mach-o, but wrong architecture
So, by chance, today I found out that if I use an account that is different from the one I normally use, Mercurial actually ran. Since this wouldn’t make any sense if the installation didn’t work, the installation must have been actually working, and the problem I had been experiencing must have been the result of incorrect user-specific configuration.
I did a little investigation and it turned out that this line in my .bash_profile was the culprit:
export VERSIONER_PYTHON_PREFER_32_BIT=yes
I have no idea why I had this line or what put it there (or whether I put it there myself and if so why). But now I’ve had it disabled and Mercurial is finally running…
This means getting Pidgin running will now be a distinct possibility…
Submitted by Ambrose on Fri, 2015-11-27 17:04
I had not thrown for literally half a year before I started again earlier this semester, and when I tried to bisque my first batch of work half of the batch got rejected for failing quality control. All the faulty work looked something like this:

Now what’s wrong with this? Look again from the bottom:

Although the picture is, unfortunately, cropped, you can still see that the handle is essentially the same width as the diameter of the body of the cup. The problem was with the proportion between the attached handle and the body: The handle is too far out, and when you grasp a cupful of hot liquid you might not be able to securely grasp it at the correct angle.
There’s a second problem in some of the faulty pieces, mostly to do with the thickness of the handles. In effect, the faulty handles were too thin; visually they didn’t match the size of the cup bodies—in other words, they looked flimsy.
A third problem in a couple of the faulty pieces relates to the attachment of the handles. The faulty attachments look somewhat like this (unfortunately this is a bad picture for showing the fault; but all the faulty pieces have already been destroyed so I can’t reshoot them):

When I asked RT about what problem was with this, she looked at it a second time and said something like “I thought the bottom was not attached.” Although theoretically the attachment might have been secure, visually it looked unattached and therefore someone using the cup wouldn’t feel safe.
Getting back to my main point, in an earlier post I voiced some pretty nasty comments about art criticism, especially as it relates to craft. But I think the QA fail has highlighted a possible reason for instinctively disagreeing with describing skill as merely reduction of uncertainty.
Returning to the three problems I mentioned above, the first problem was failing to afford a secure grasping action, while the other two problems were the presence of false affordances (that is, apparently affording a safety hazard when the affordance is probably not actually present). Although RT has described everything in visual terms, all this visual talk is actually a proxy for a critique on the work’s ergonomics and affordances.
I think ultimately, at least certain aspects of craftmanship are directly related to affordances and therefore craftmanship is not entirely subjective.
Submitted by Ambrose on Fri, 2015-09-18 15:02
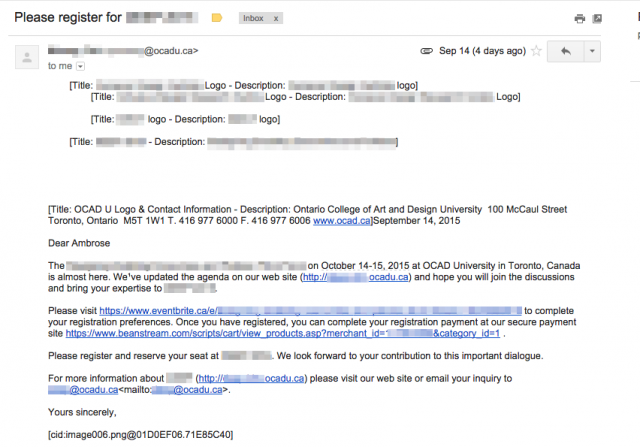
 Does the endless repetition of “Title: XXXX Logo - Description: XXXX Logo” make sense to you? Does “[cid:image006.png@01D0EF06.71E85C40]” look meaningful or accessible to you? No, they don’t, but this is what you get when you blindly follow “accessibility guidelines” and trust Word to mail out form letters.
Which brings me back to a point I’ve been trying to make since first year: You can’t divorce alternate text from its true roots: As fallback for text browsers and plain-text offline formatters. In other words, as fallback for what is to be inserted in place of the image whenever — not just when the final output is speech — the final output is plain text.
This is why alternate texts that say “XXXX logo” are almost always wrong, or for that matter why (as this example shows) anything that results in “Title: X - Description: Y” is also almost always wrong.
Alternate text for screen readers was not the original intent; being usable for the screen reader is actually the curb cut. Alternate text was invented for accessibility, for sure, but the true intended medium was the text screen, not the screen reader.
Does the endless repetition of “Title: XXXX Logo - Description: XXXX Logo” make sense to you? Does “[cid:image006.png@01D0EF06.71E85C40]” look meaningful or accessible to you? No, they don’t, but this is what you get when you blindly follow “accessibility guidelines” and trust Word to mail out form letters.
Which brings me back to a point I’ve been trying to make since first year: You can’t divorce alternate text from its true roots: As fallback for text browsers and plain-text offline formatters. In other words, as fallback for what is to be inserted in place of the image whenever — not just when the final output is speech — the final output is plain text.
This is why alternate texts that say “XXXX logo” are almost always wrong, or for that matter why (as this example shows) anything that results in “Title: X - Description: Y” is also almost always wrong.
Alternate text for screen readers was not the original intent; being usable for the screen reader is actually the curb cut. Alternate text was invented for accessibility, for sure, but the true intended medium was the text screen, not the screen reader.Submitted by Ambrose on Tue, 2015-07-14 00:18
Submitted by Ambrose on Sun, 2015-07-12 02:24
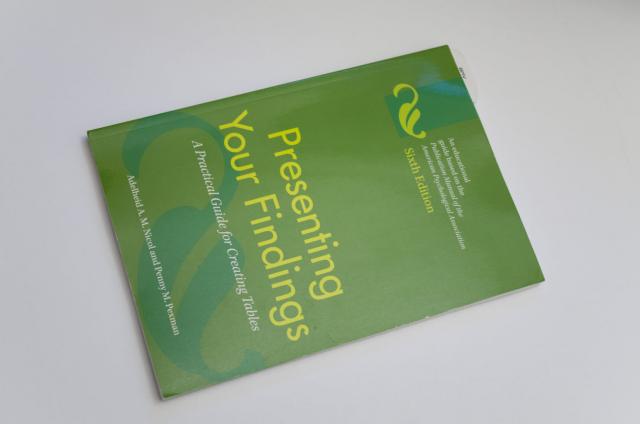
 It looked exactly like the APA manual, but it’s a different colour, and it says “Presenting Your Findings” on the spine. I took it out and there it says, “Presenting Your Findings: A Practical Guide for Creating Tables,” published by the American Psychological Association.
I scanned the shelves another time to see if the other one for figures was there somewhere. Nope. I scanned it another time to make sure. Nope, not there.
Still, just this one was a very unexpected find. Who would have thought, BMV? I literally had never seen this book before, anywhere: not even at Chapters or at the U of T Bookstore.
It looked exactly like the APA manual, but it’s a different colour, and it says “Presenting Your Findings” on the spine. I took it out and there it says, “Presenting Your Findings: A Practical Guide for Creating Tables,” published by the American Psychological Association.
I scanned the shelves another time to see if the other one for figures was there somewhere. Nope. I scanned it another time to make sure. Nope, not there.
Still, just this one was a very unexpected find. Who would have thought, BMV? I literally had never seen this book before, anywhere: not even at Chapters or at the U of T Bookstore.