Some time ago I had the chance to talk about
ATutor with one of its developers, or perhaps that was not the right word: I had a
heated argument with one of its developers was more like it. Until that point, I never knew we hold such divergent views on web accessibility.
The crux of the heated argument was, in essence, ATutor’s reliance on Javascript for one of its
most basic and essential functions, namely to log the user in, for what amounts to, technically speaking, no justifiable reason; it was, in a very real sense, a
deliberate exclusion put into place. For someone who had primarily been a text browser user until just a few years ago, this was unacceptable, and this was doubly unacceptable when ATutor claims itself to be usable with text browsers.
This is in effect, one could argue, a textbook case of “inaccessible” — it doesn’t matter if you can use its
other functions, it is inaccessible if you can’t get in.
I had, and still have, the opinion that if a web site — unless it’s an online game — relies on Javascript for any
essential functionality, the site must have serious design flaws somewhere. The flaws might be hidden from view or latent and yet to be discovered, or the flaws might even have nothing to do with the “Javascripted” functionality; but, I maintain, some serious flaw must be present and it must be fundamental, because such use of Javascript demonstrates a fundamental flaw in the developer’s mentality.
This was, or should I say is, not the opinion of ATutor’s developers. To them, Javascript is fair game because any “modern” browser would have it. Besides being insulting (I still consider
w3m modern, thank you very much, and people who consider Javascript a security threat still exist), less than a month ago I happened to run across
a BBC article about a UN accessibility report on web sites that stated quite bluntly that one of the “key shortfalls” for 73% of web sites tested was that they “relied on JavaScript for important functionality“ because
“JavaScript does not work with some screen readers used by those with impaired vision.” [emphasis mine]
Were ATutor tested, the UN testers would have failed it for relying on Javascript for, quite literally, its most essential functionality. This was vindication for me: I was told they didn’t consider Javascript reliance an accessibility problem; the UN thought otherwise.
Some time ago I was told Pina can’t use ATutor: there could not be anything more revelatory than this.
And I still maintain that there is no essential functionality — zero, nada, zilch — in ATutor that absolutely
requires Javascript.
What’s worse, I looked at
their code base and their code is not amenable to automatic testing. In our program we claim to aim for Agile, but Agile relies in a large part on automatic testing (in the form of TDD or BDD). Short of a major code overhaul, there’s no way TDD could be performed on ATutor’s code. Thus the false claim that ATutor works for text browsers (most likely it used to in an earlier version) when in fact it doesn’t and no one noticed.
Two months ago when I was looking at its code I wrote it was a “genuine piece of crap.” Their developers claim integrating small patches is expensive, but ATutor in its current state can’t be tested; of course the integrations are expensive.
It wouldn’t be an exaggeration to say that the mentality of how ATutor is developed flies directly in the face of everything taught in our program, in particular designing for the extremes and disability as a condition caused by design flaws in the environment. Unless ATutor’s developers have a change in mentality, I don’t foresee ATutor achieving any semblance of true accessibility any time soon, if ever.




![Having trouble viewing this email? Click here. [c8652cd6-9923-4d17-abae-bd5543fc82ca] [6b674e6e-88df-406a-9e68-8645794bc916] Terms of Use | Contact Us. OCAD U Bookstore, 51 McCaul Street, Toronto, Ontario M5T 3K4 Canada. SafeUnsubscribe? Tell a Friend! | Update Profile | About our service provider. Sent by manager@51ocadu.com](http://incd.ambroseli.ca/sites/default/files/images/Screenshot_2016-10-03_09-42-02.png)
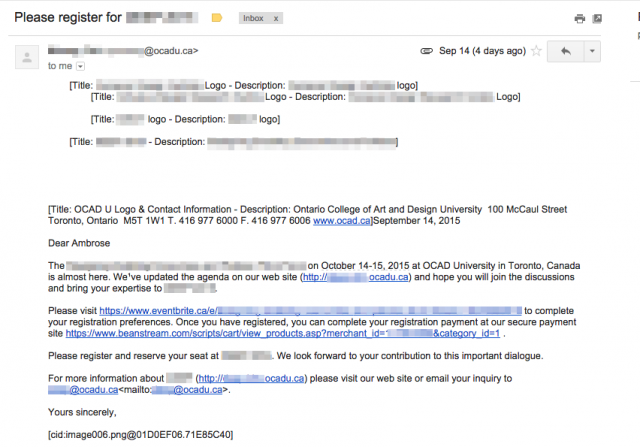
 Does the endless repetition of “Title: XXXX Logo - Description: XXXX Logo” make sense to you? Does “[cid:image006.png@01D0EF06.71E85C40]” look meaningful or accessible to you? No, they don’t, but this is what you get when you blindly follow “accessibility guidelines” and trust Word to mail out form letters.
Which brings me back to a point I’ve been trying to make since first year: You can’t divorce alternate text from its true roots: As fallback for text browsers and plain-text offline formatters. In other words, as fallback for what is to be inserted in place of the image whenever — not just when the final output is speech — the final output is plain text.
This is why alternate texts that say “XXXX logo” are almost always wrong, or for that matter why (as this example shows) anything that results in “Title: X - Description: Y” is also almost always wrong.
Alternate text for screen readers was not the original intent; being usable for the screen reader is actually the curb cut. Alternate text was invented for accessibility, for sure, but the true intended medium was the text screen, not the screen reader.
Does the endless repetition of “Title: XXXX Logo - Description: XXXX Logo” make sense to you? Does “[cid:image006.png@01D0EF06.71E85C40]” look meaningful or accessible to you? No, they don’t, but this is what you get when you blindly follow “accessibility guidelines” and trust Word to mail out form letters.
Which brings me back to a point I’ve been trying to make since first year: You can’t divorce alternate text from its true roots: As fallback for text browsers and plain-text offline formatters. In other words, as fallback for what is to be inserted in place of the image whenever — not just when the final output is speech — the final output is plain text.
This is why alternate texts that say “XXXX logo” are almost always wrong, or for that matter why (as this example shows) anything that results in “Title: X - Description: Y” is also almost always wrong.
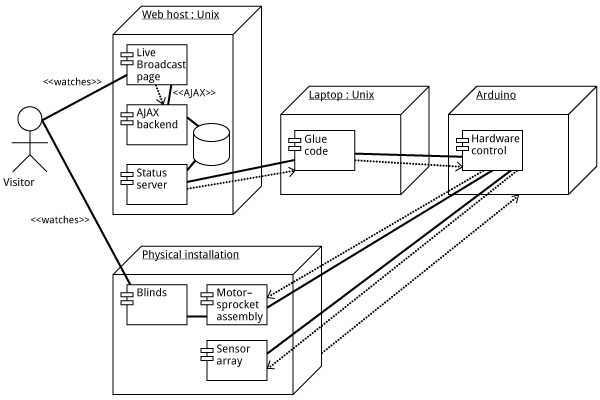
Alternate text for screen readers was not the original intent; being usable for the screen reader is actually the curb cut. Alternate text was invented for accessibility, for sure, but the true intended medium was the text screen, not the screen reader. How should we even describe this as an “alt text”? (Let’s ignore text browser users for the moment.) Describing the picture certainly wouldn’t work; what matters are not the visual elements themselves, but their relationships to each other.
Even worse: Imagine this being exported into PDF (or SVG, or EPS), then embedded into InDesign. Suppose the InDesign file is going to ultimately end up as an accessible PDF. But the text in the diagram is going to be a jumbled mess. So what accessibility are we talking about? Are we deluding ourselves?
This has serious implications: Imagine, for example, a piece of online instructional material full of such diagrams. Under the AODA organizations are supposed to be able to supply this in an “accessible format.” What does it even mean for this to be accessible?
How should we even describe this as an “alt text”? (Let’s ignore text browser users for the moment.) Describing the picture certainly wouldn’t work; what matters are not the visual elements themselves, but their relationships to each other.
Even worse: Imagine this being exported into PDF (or SVG, or EPS), then embedded into InDesign. Suppose the InDesign file is going to ultimately end up as an accessible PDF. But the text in the diagram is going to be a jumbled mess. So what accessibility are we talking about? Are we deluding ourselves?
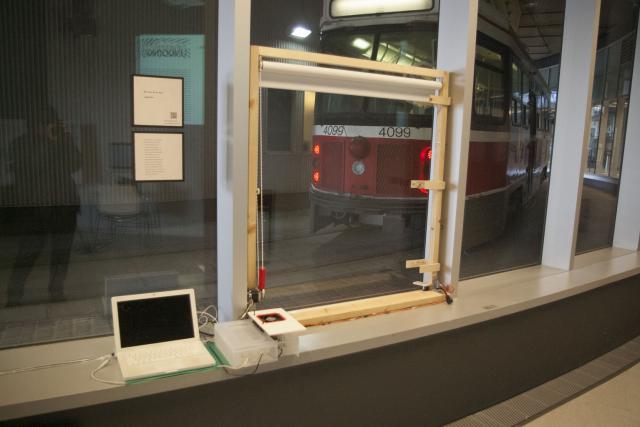
This has serious implications: Imagine, for example, a piece of online instructional material full of such diagrams. Under the AODA organizations are supposed to be able to supply this in an “accessible format.” What does it even mean for this to be accessible? Got here at 4:30pm (having missed my class at 12:00pm) and found that things were already being taken down. I used to really hate exhibitions being taken down before their advertised closing time; I guess I still hate it, but have to acknowledge that such is reality.
I just wish if people are tearing down at 4pm, they should have advertised today’s gallery hours as 12:00–4:00pm and not 12:00–5:00pm.
Got here at 4:30pm (having missed my class at 12:00pm) and found that things were already being taken down. I used to really hate exhibitions being taken down before their advertised closing time; I guess I still hate it, but have to acknowledge that such is reality.
I just wish if people are tearing down at 4pm, they should have advertised today’s gallery hours as 12:00–4:00pm and not 12:00–5:00pm.